How To Remove A Custom Buying Site Theme
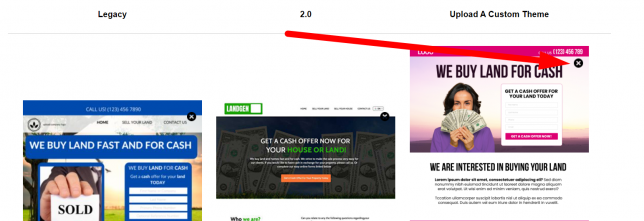
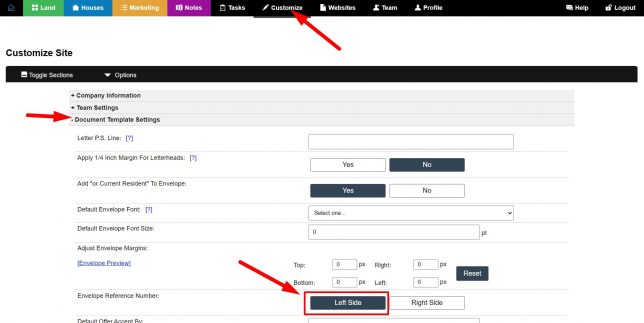
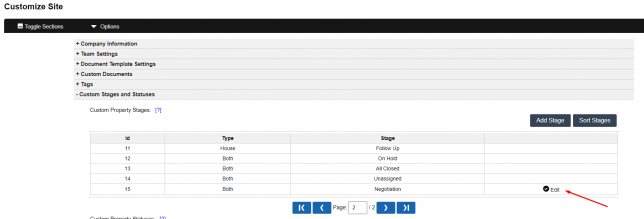
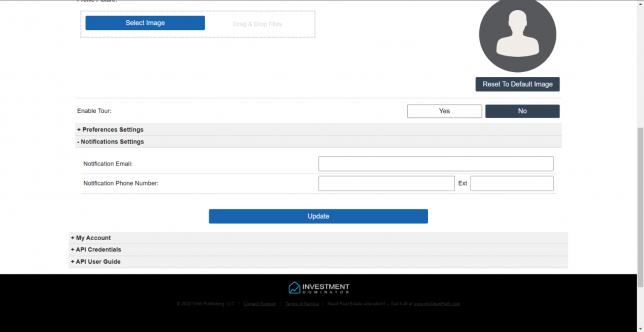
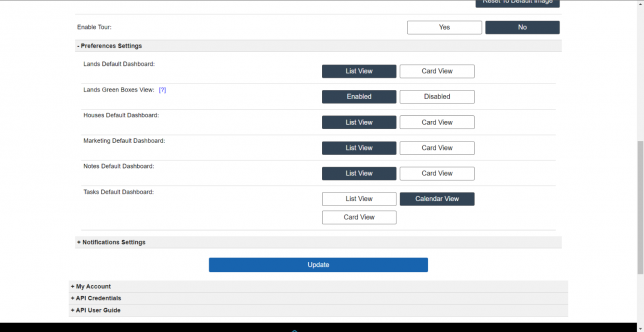
If you would like to remove a custom theme that is currently active, first activate an alternative theme under the ‘Customize> Select Your Buying Site Theme’ section and save the change by clicking the ‘Update Site’. Access Customize: Log in and go to the “Customize” section. Website Settings – Buying: Click on “Website Settings – …